
谷歌浏览器和微软Edge 支持文件系统访问 API,因此将允许直接打开本地代码文件。同时,其他浏览器将不得不依赖上传和下载的代码文件。VS Code for Web 初始版本中包含的一些场景包括:
- 本地文件查看和编辑。在 Markdown 中快速记笔记(和预览!)。即使您在无法安装完整 VS Code 的受限机器上,您仍然可以使用vscode.dev查看和编辑本地文件。
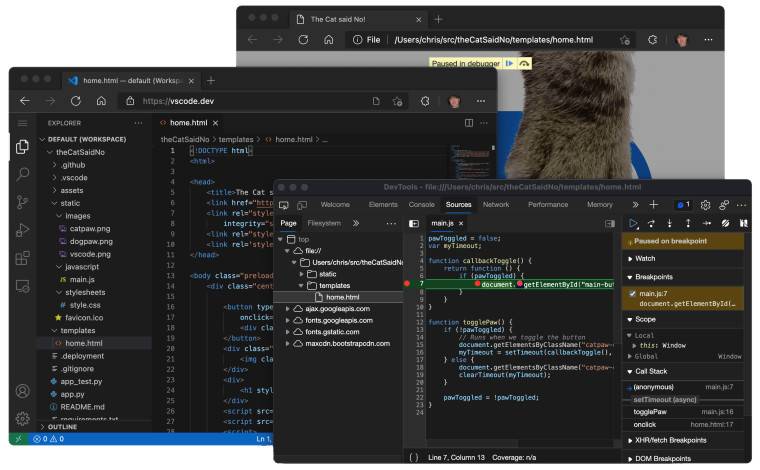
- 结合浏览器工具构建客户端 HTML、JavaScript 和 CSS 应用程序以进行调试。
- 在 Chromebook 等低功率机器上编辑您的代码,您无法(轻松)安装 VS Code。
- 在 iPad 上开发。您可以上传/下载文件(甚至使用 Files 应用程序将它们存储在云中),以及使用内置的 GitHub 存储库扩展远程打开存储库。
需要注意的是,调试器和终端在 VS Code for the Web 中不可用,因为现在无法在浏览器沙箱中编译和运行应用程序代码。也就是说,大多数编程语言都具有代码语法和括号对着色、符号搜索等功能。一些像 Python、TypeScript 和 JavaScript 也将能够利用语义突出显示和单个文件完成。同时,JSON、HTML、CSS 和 LESS 等网络语言将与 VS Code 的桌面版本相同。也支持扩展。
Visual Studio Code for the Web 现在提供预览版,您可以在这里试一试。您还可以在此处找到有关该计划的更多详细信息。
正文完






