Google Chrome 和 Microsoft Edge 支持 Progressive Web Apps,开放网络冠军 Mozilla 已经放弃了对桌面 Firefox 的PWA支持。你可能不需要为此切换到 Chromium 浏览器,你仍然可以在 Firefox 浏览器中安装、管理和使用 PWA,感谢开发人员通过FirefoxPWA 项目(非官方)使这成为可能。
Android 版 Firefox 支持 PWA,但桌面版不支持。但是,Mozilla试图通过Site-Specific Browser提供支持。
SSB 已经在 Nightly 中开发并可用多年(在首选项之后)。该组织以较少的资源和所需的大量时间投资为理由取消了 PWA 功能。
放下这一切,欢迎FirefoxPWA,这是一个旨在为 Firefox 带来“Progressive Web Apps”的项目。
FirefoxPWA 扩展使得在 Firefox 浏览器中添加、控制和删除 PWA 成为可能。
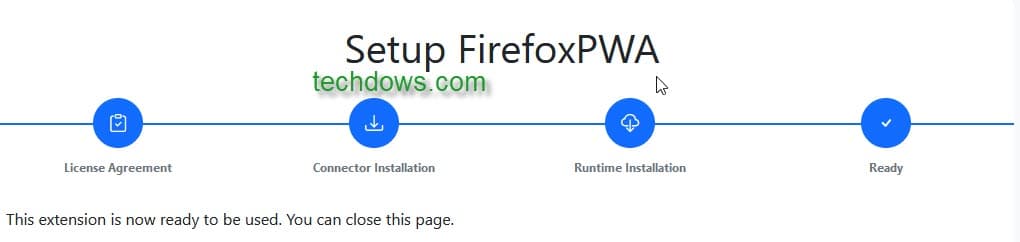
在 Firefox 中设置渐进式 Web 应用程序支持
- 访问并安装FirefoxPWA 扩展并按照浏览器中的说明进行操作。
- 接受许可协议,
- 在 Windows 上下载并安装Visual C++redisributable
- 下载并运行FirefoxPWA MSI 安装程序
- 单击扩展程序图标

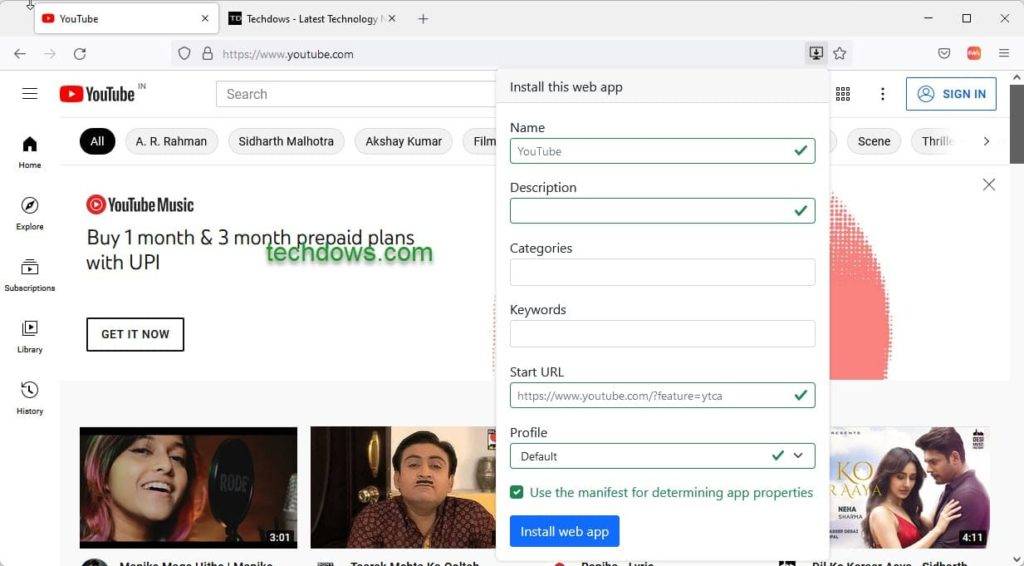
在 Firefox 浏览器中安装 First PWA
- 完成上述要求和步骤后,您现在可以在 Firefox 中安装可以在 Chrome 和 Edge 中执行的所有 PWA。
- 访问 Twitter、Reddit、Google Chat、Sqooush 等网站,然后单击地址栏中的安装图标进行安装。

- 您可以直接从工具栏上的扩展图标启动和管理已安装的 PWA。
如果您收到任何错误,例如 Reddit 未在第一次安装。您可以通过取消选中“使用清单来确定应用程序属性”来解决它。
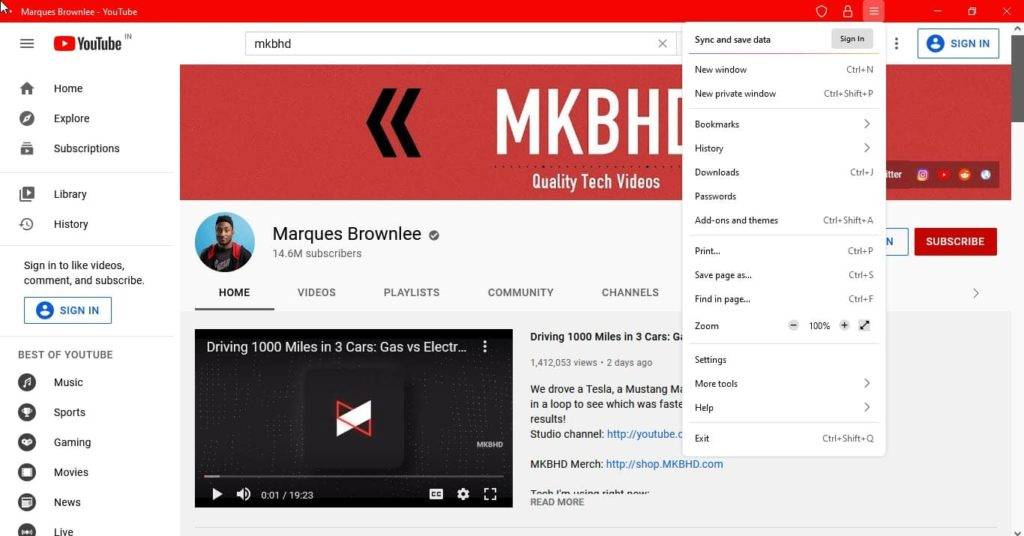
在 Firefox 中运行的 YouTube PWA
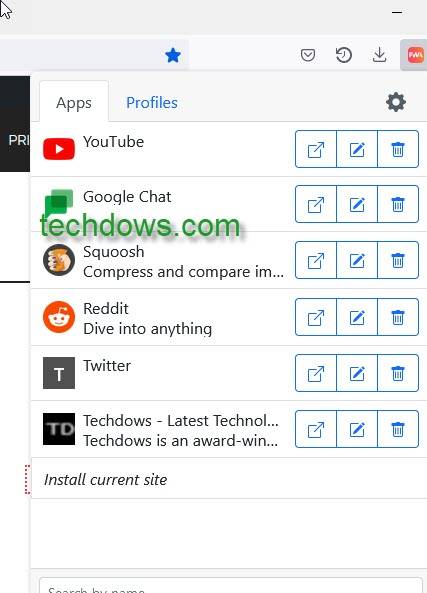
在 Firefox 浏览器中卸载 PWA
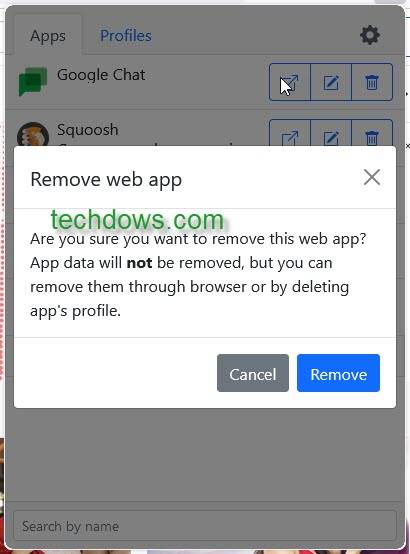
- 单击工具栏上的 FirefoxPWA 图标
- 它列出了所有已安装的网络应用程序,

- 单击要卸载的 Web 应用程序的垃圾桶图标,然后单击“删除”。

卸载或移除 Web App Firefox
如果 PWA 不是你的菜,你可以忽略这一点,继续像以前一样使用 Firefox。
正文完