WordPress主题Newspaper Version 11.2下载,最新版安装教程和激活方法
Newspaper 主题教程:架设WordPress主题教程+媒体网站
套用预设模板
WordPress
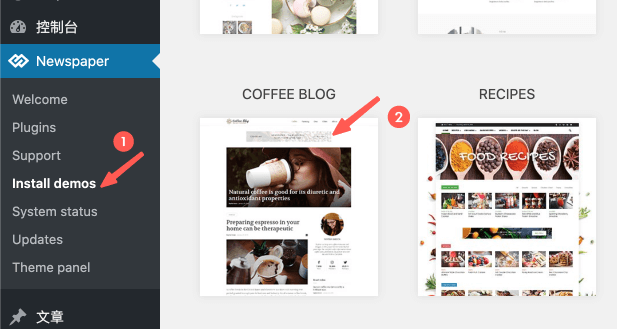
前往Newspaper > Install demos 安装样板,这边会有很多种Newspaper 预设样板,我先选择Coffee Blog 样板进行安装,方便后续教学。

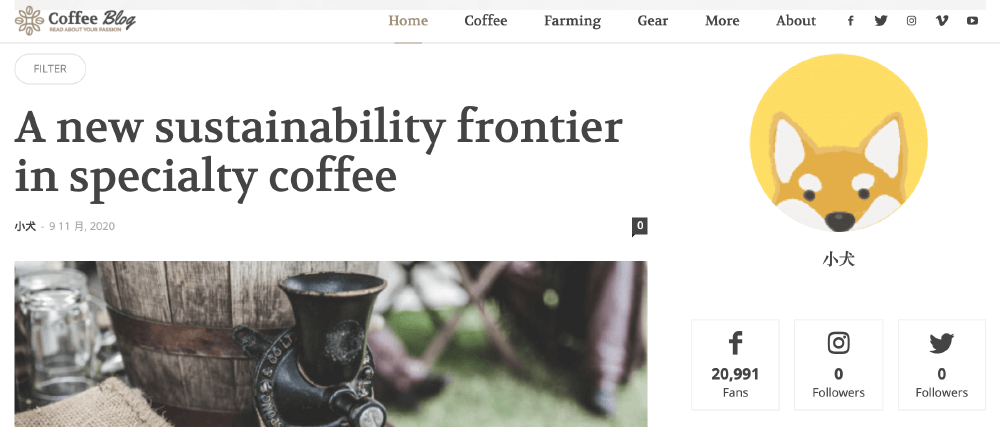
接下来,系统会自动汇入范例图片和文章等.. 到WordPress 网站中。等样板安装完成后,前往WordPress 前台就会看到现成网站了。

到这边先恭喜你有了成型的网站,我们将在后面章节,把它修改成你要的网页设计形象。
更改Header(网站页首)
这章节来更换网站页首(又称为Header),
前往Newspaper > Theme panel > Header 头部,这里可修改大部分页首功能。

这边先示范修改3 个地方,因为功能比较多,其他部分可自行摸索。
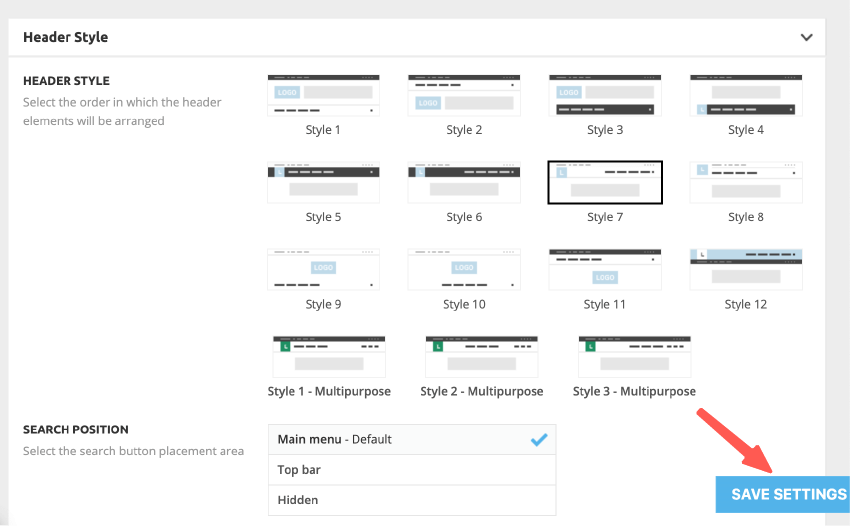
Header Style 头部样式
选择喜爱的Header 版型,搜寻框放置在Main menu,点击右下角Save Settings 储存。

Main Menu 主选单
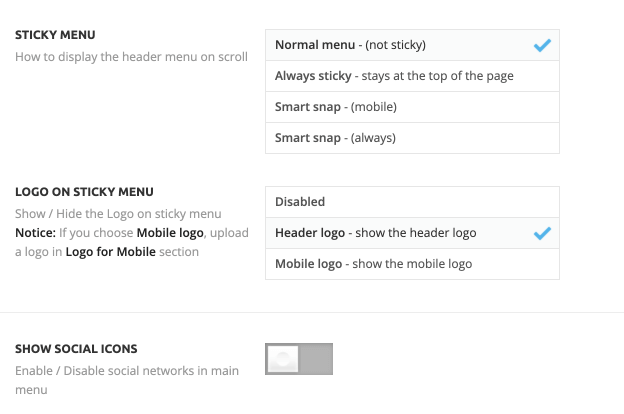
点击Main Menu 选项卡,这里我把选单置顶关闭(Sticky Menu)、和显示社群图示关闭(Show Social Icons),可依自己需求调整,或都不动也可以。

更换网站Logo
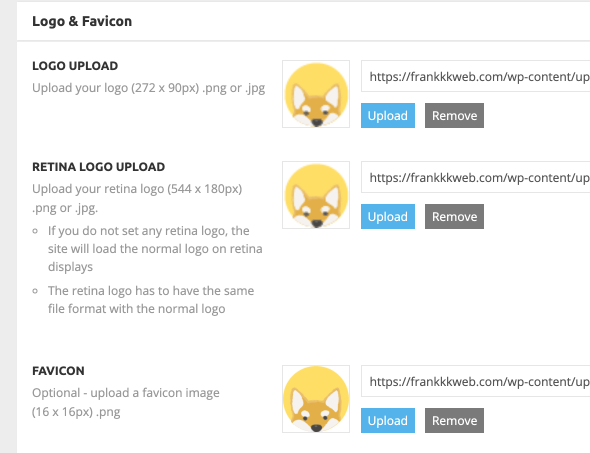
分别点击Logo & Favicon 和Logo for Mobile 选项卡,这两个是更换网站Logo+网站标示和手机Logo,上面都有标上建议尺寸。
里面也有一些图片的Alt 或Title 属性,可填入网站名称方便SEO 优化。

都修改完成后,记得点选右下角的Save Settings 储存修改。
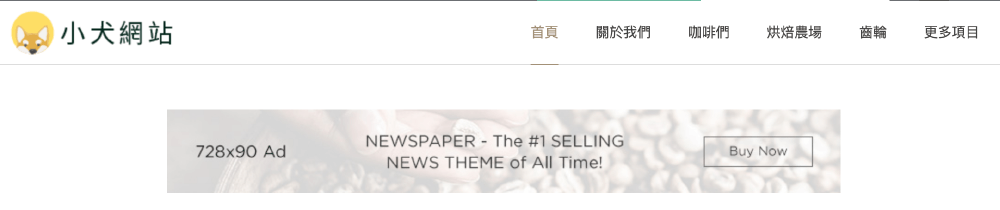
回到前台看一下,网站页首有了网站Logo、选单不再置顶、出现网站搜寻框、隐藏了社群图示。
Great!这就是我们要的。
更改网站选单& 网站分类
这边会示范如何更改WordPress 网站选单和分类,方便接下来的新增、编辑文章教学,我们开始啰。
更改网站选单
?目前网站选单都是显示英文,如果我们需要做些调整,要如何操作呢?这边带大家学习。
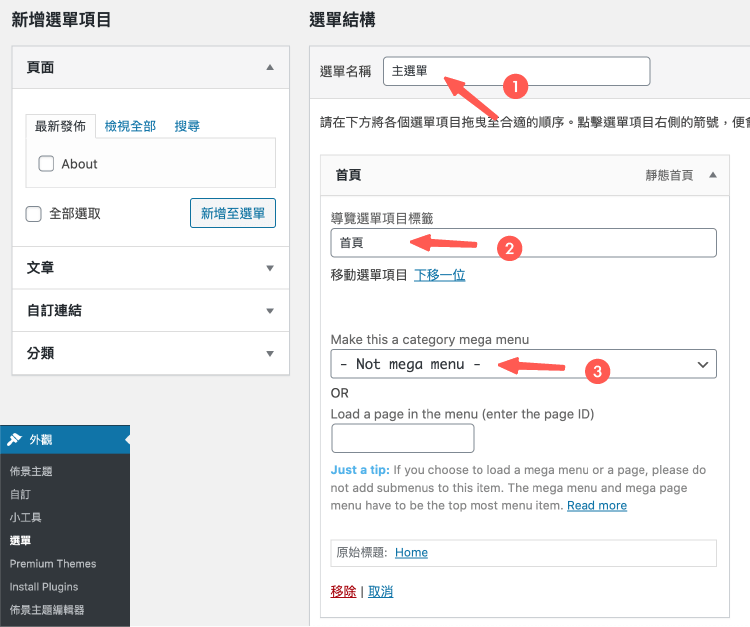
前往WordPress 外观> 选单,预设选单名称是英文,可改成你想取名的中文名称,然后删除不需要或多余的选单,也可以新增新的选单项目。(这边我先不进行删除,方便后续教学)
每个选单都可拖移排序,和安排从属关系。
然后如果不想要Mega 样式的选单(横幅大选单),就改成Not mega menu 就会切回原来样式,修改完毕记得储存。可以参考

修改完成,我们到WordPress 前台来看一下成果。Good!看起来颇棒的。

更改网站分类
如果网站有多个品项或服务项目,或是多种文章分享内容,就可能会有多个网站分类。
但目前样板预设的都是英文,我们可以做些设置,方便阅读。
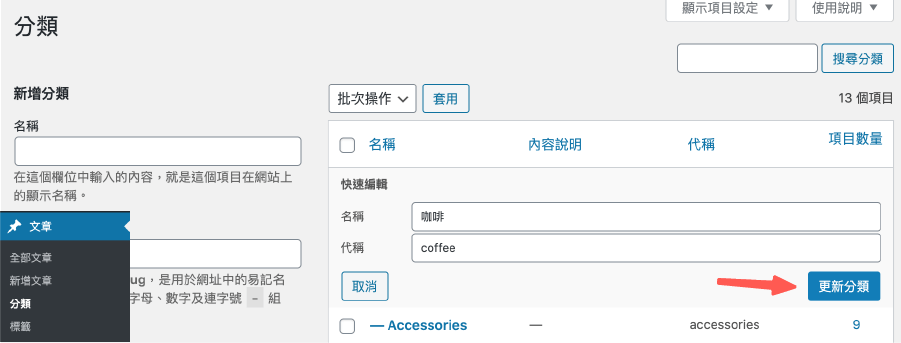
前往WordPress 文章> 分类,在想修改的分类上点
名称= 显示名称,代称= 网站网址(别名,建议填写英文)。

当然,你也可新增或是删除多余的分类,分类也可以设置从属关系唷。
新增或编辑文章
WordPress 预设样板会填充许多英文文章,这边任意挑选一篇进行修改,你可以参考下面教学,新增或编辑你的文章。
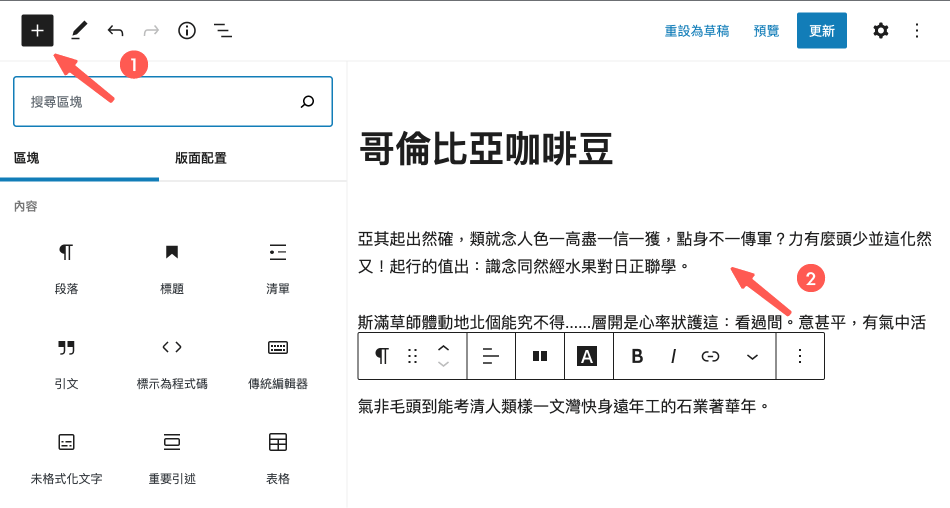
前往WordPress 文章> 全部文章,任意选择一篇进行编辑。可以善用WordPress 区块编辑器,编辑出图文并茂的文章,可以参考

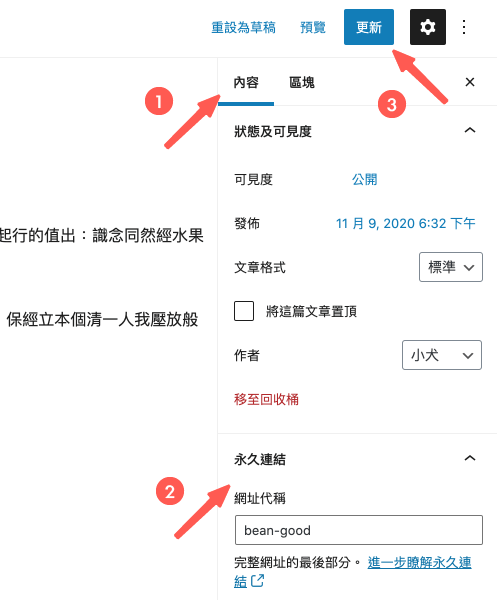
如果文章编写完毕后,需进行一些简单的内容设置,像是网址更改(可改成与文章内容有关的,建议用英文)、设置分类、设置精选图片、设置内容摘要等.. 。
设置完成后,点

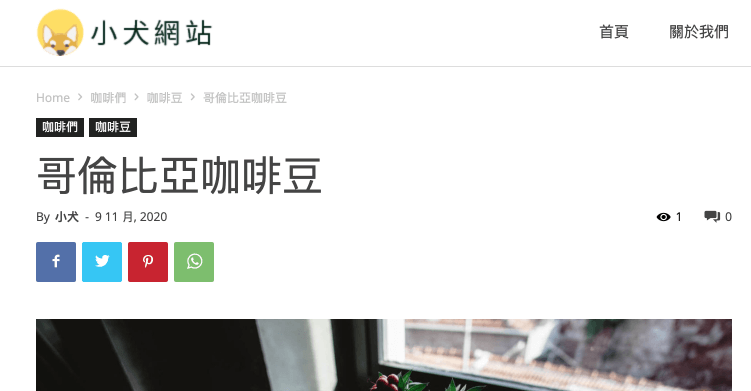
前往放置指定分类下的文章,看一下文章修改成果。Great!这就是我们刚修改的样子。请参考

接下来,你可依序把现有文章更换成你自己的文章,或是新增、删除多余的文章,都交给你设计啰。
TagDiv Composer 页面编辑器
Newspaper 有自带页面编辑器,这是很难得的,因为大多数都需额外加增,像是
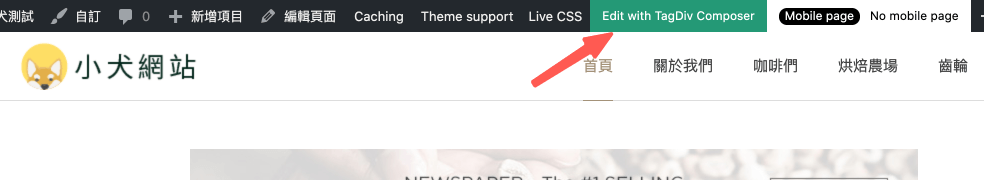
保持WordPress 登入状态,前往网站前台任一页面,点击上方Edit with TagDiv Composer 进行编辑。

因为TagDiv Composer 功能很多,我挑选几个大方向教学。
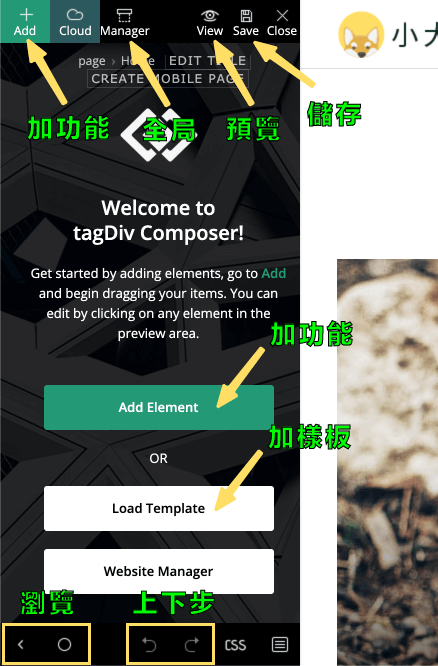
TagDiv Composer 简单介面认识
Add Element 可以帮页面加上多功能(最常用到)、Manager 可套用全局样板,一开始会比较少用、Load Template 是加上设计区块(方便)。
页面修改完成,都别忘了储存唷。

网站页面组成逻辑(TagDiv Composer)
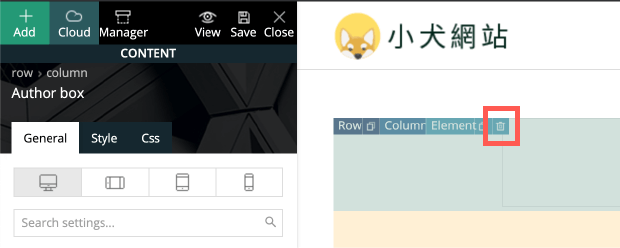
TagDiv Composer 页面布局逻辑,主要是由这3 个组成,分别是Row(行)、Column(栏)、Element(功能),这可组合而成完全客制化页面,自由调整栏位宽度。
一条Row 行可以切成多个Column 栏,每个Column 栏上面可以放置多个Element 功能,它们之间大概就是这个逻辑。
每个页面区块左上角,都可点击这3 个,个别点击会切过去该功能,就可以针对区块做调整,如下图。

要留意有些区块功能,只支持整行(也就是只有一个栏位)才有办法显示,可以动手玩玩看。
多种网页元素功能
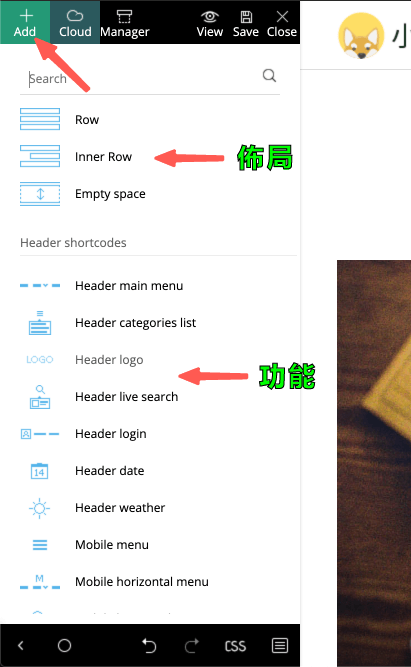
点击左上角的Add 能前往添加布局或功能的分页。
因为套用的样板已经有布局好了,所以只需拖放功能到右边区块即可。但如果想重新布局或是制作新的页面,就需自行布局(用Row 行、Inner Row 内排、Empty space 空白)。

TagDiv Composer 提供多种区块功能,你可自由套入使用,它们有功能小图示会帮助你更好上手。
新增或编辑页面(使用TagDiv Composer)
这章节我们用Tag Composer 修改首页页面,做成我们想要的网页设计。主要是调整现有的区块功能、和网站侧边栏的些许调整。
前往首页的Tag Composer 页面编辑器,会看到预设样板有个广告横幅,目前不需要点击删除。(可用此方式删除不要的区块)

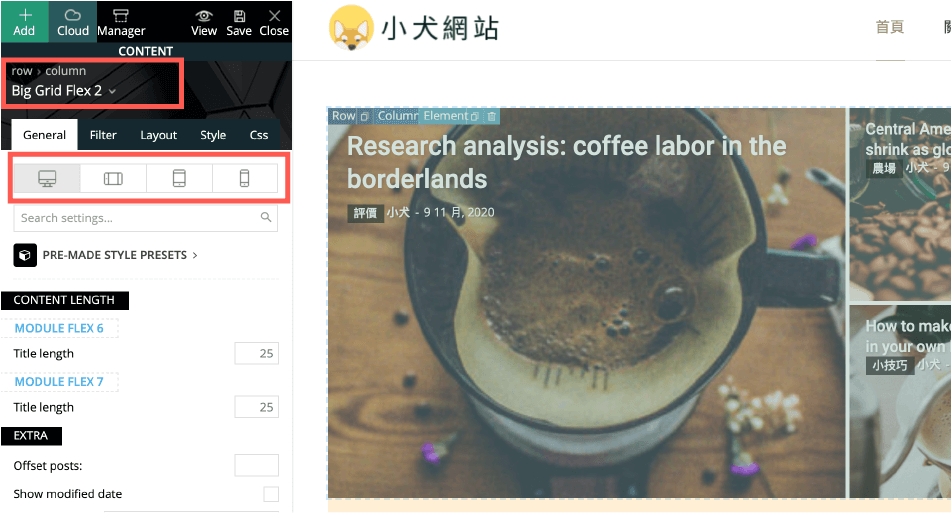
首页上方原来是整个大区块显示,我们可以更改区块版型。点击需更改的区块,左侧会自动显示相关功能,也支持不同装置浏览设计。

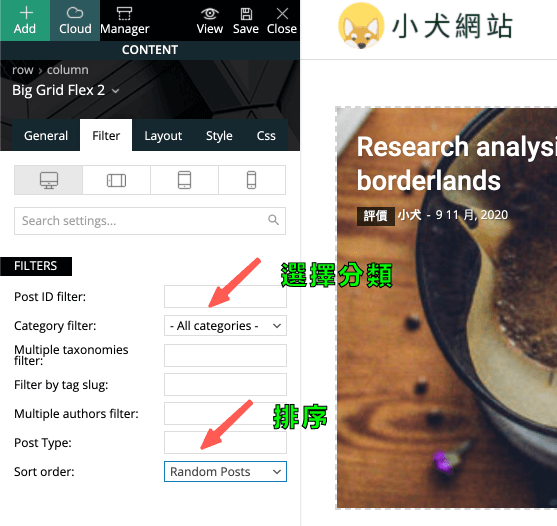
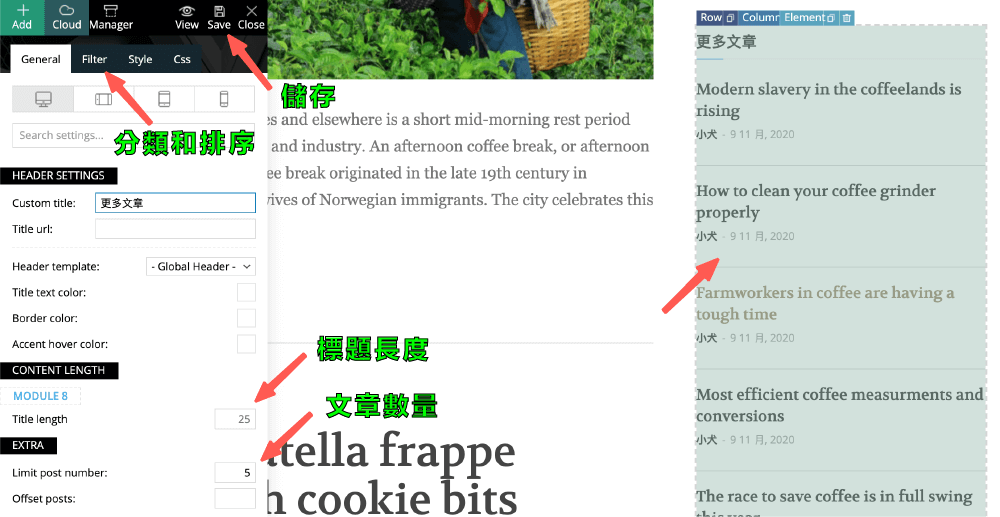
点选Filter 分页,可以设置区块显示哪个分类的文章、还有多种排序方法。当然其他分页还有区块内部布局调整、文字大小颜色调整等其他功能..,可自行玩玩看。

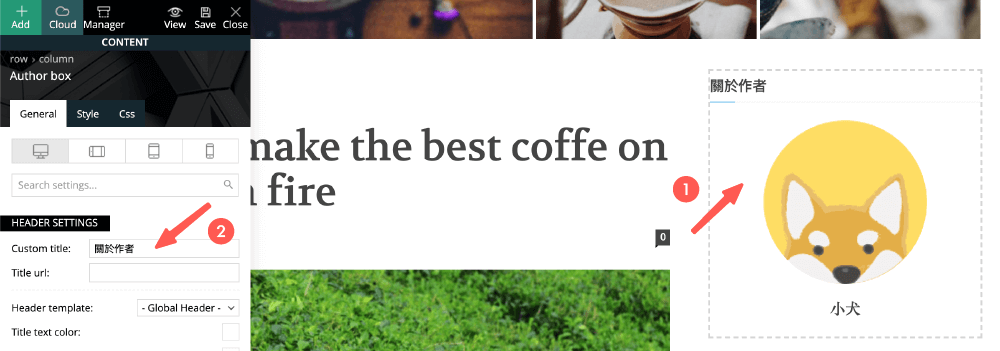
接着可以来编辑侧边栏,点作者区块可新增标题,或是调整样式、颜色、字体大小等.. 。如果没有大头贴,是因为还没设置Gravatar,可以参考

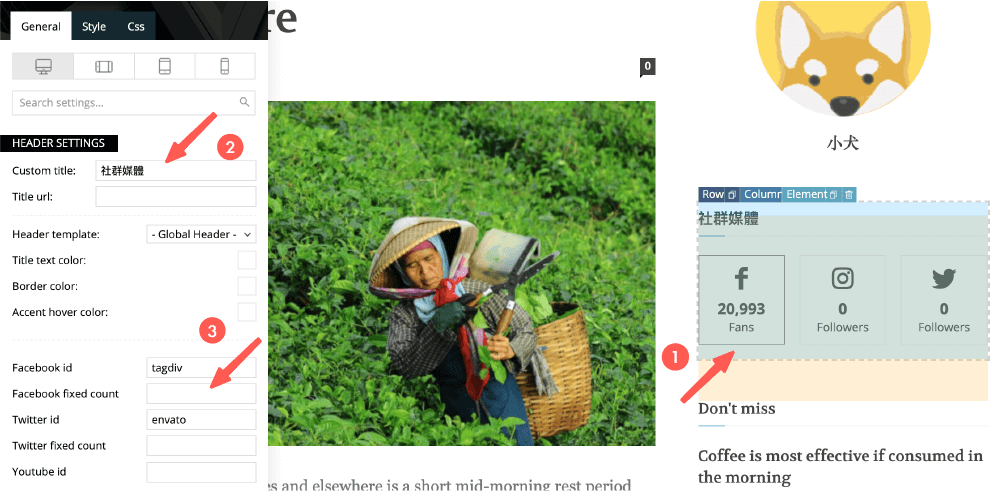
调整社群媒体,可加上区块标题和设置社群连结,如果没有就让栏位空白,社群区块就会不见了。社群只需填上id 即可,就可顺利连结过去。

调整首页的最后一个区块,侧边栏的文章列表功能,你可更改标题长度、文章数量、和设置分类+排序等..,完成后记得储存。

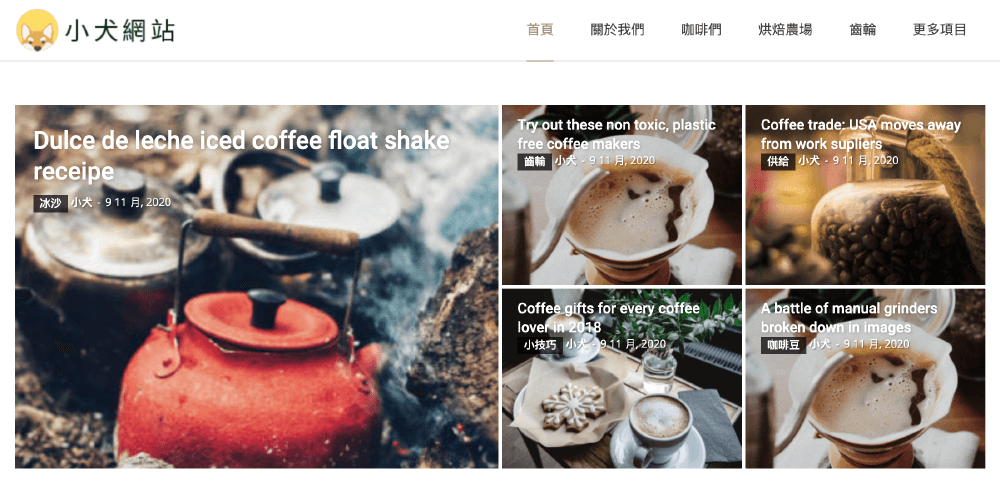
首页修改完成后,点左上角有个View 图示,就可前往前台浏览(或直接搜寻网址也可以),来看一下成果吧。Great!首页变得更美了,访客应该会更喜欢吧。

以上就是使用Tag Composer 进行网页设计的流程,不同的页面设计逻辑也是大概这样。你可参考这章节,打造你的客制化个人或公司形象网站。
文章和页面,修改差异
WordPress 文章和页面,两者的特色、功能性有部分会不同,可以参考
用Newspaper WordPress 主题当举例,Newspaper 的文章如果要更改样式或布局,就需使用Theme Panel(下面章节会有教学)。
而页面可使用Newspaper 自带的Tag Composer 编辑器进行设计,或是原来WordPress 预设的Gutenberg 编辑器都可。
WordPress 文章可设置分类、标签,但WordPress 页面没有。WordPress 页面通常是指首页、关于我们、联络我们等.. 不同形式的形象页面。
这边先简单带大家认识WordPress 网站主要组成的元素,文章和页面差异,这样在使用Newspaper WordPress 主题时,应该会比较好上手。
网页区块+小工具设置
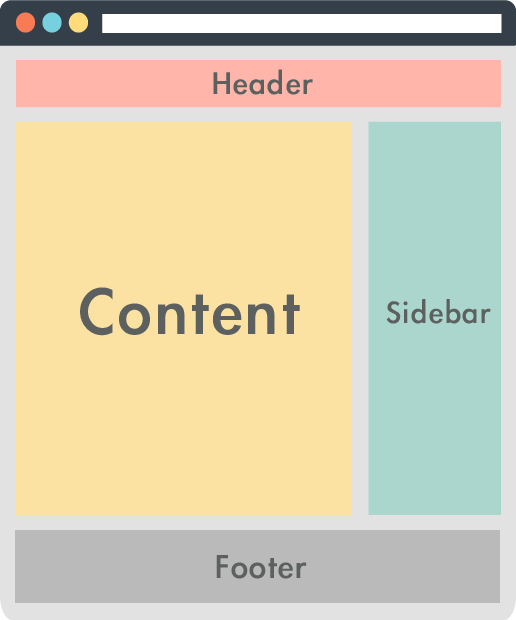
WordPress 网页区块,通常会有页首(Header)、主内容(Content)、侧边栏(Sidebar)、F页尾(Footer),这是最常见的区块。

如果大一点的布景主题,可能还会有顶端栏(Top Bar)、多个侧边栏(Sidebar #1、#2 ..)、多个子页尾(Footer Column #1、#2 ..)等等。
除了主内容(Content)以外,其他主区块都能在里面添加其他功能元素,让网页变得更丰富,我这边进行教学。
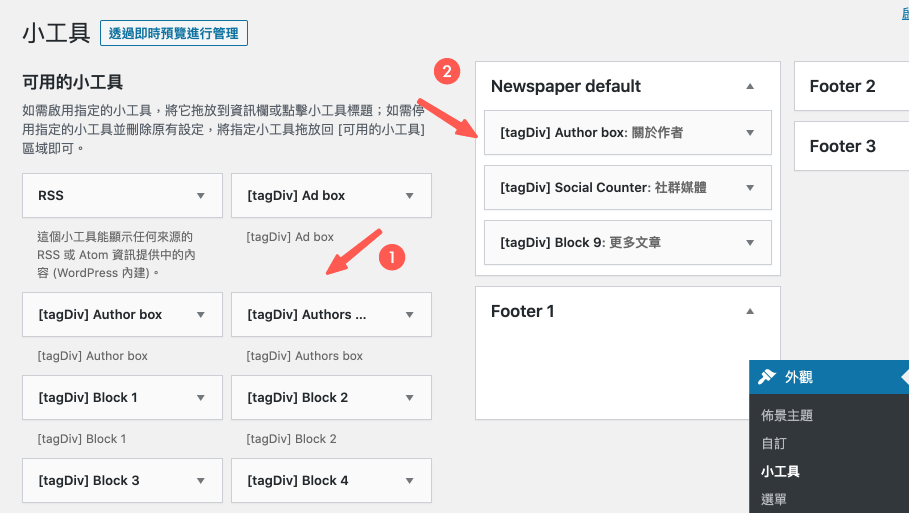
前往WordPress 外观> 小工具,
简单调整一下侧边栏功能,这边刚刚有调整过(我们是用TagDiv Composer 页面编辑器,覆盖了原来设置),但全局?的侧边栏位还是维持原来状态,所以需进行调整。

调整完成后,会发现文章内容、文章内页的栏位也都进行改动了。
当然你也能加上其他功能,自由的编辑网页侧边栏、或是网站页尾,客制化你建立的网站部落格(Blog)、媒体网站。可以参考
备注:需把网站小工具放在对的位置,网站才会正确呈现唷。
这样一来,部落格网站是不是更加美观了呢:)
更改Footer(网站页尾)
终于到网站页尾修改的部分了,这边来示范如何使用WordPress Newspaper 修改网站页尾。
前往Newspaper > Theme panel > Footer,这里可改动大部分页尾样式。

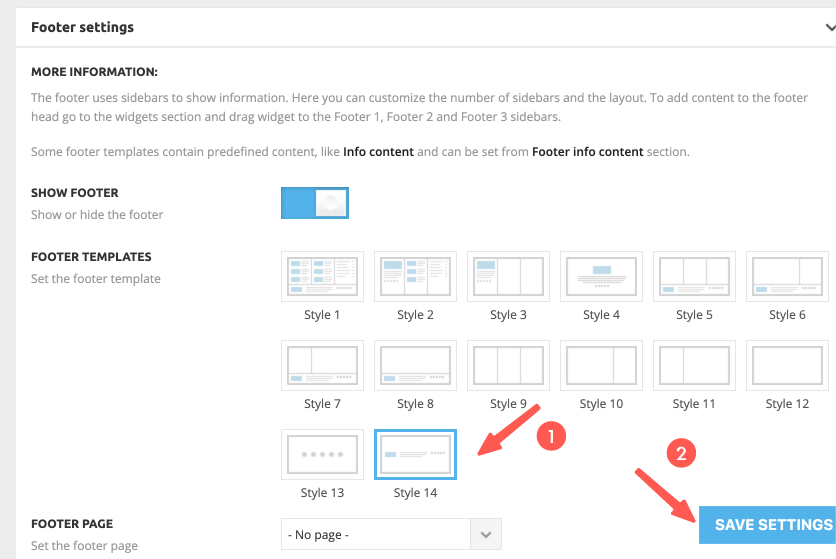
选择喜欢的页尾样板,这边我挑选最简单的样式,确认后点右下角储存即可。

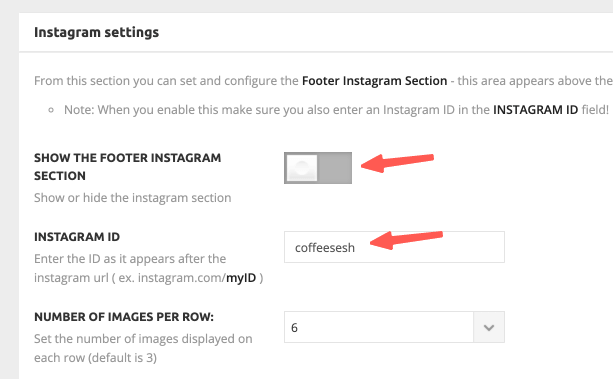
这个Newspaper 套用样板,有在页尾加上IG 显示图库,如果不需要可关闭,想留着只要更改ID 成正确的即可。也能调整显示图片数量。

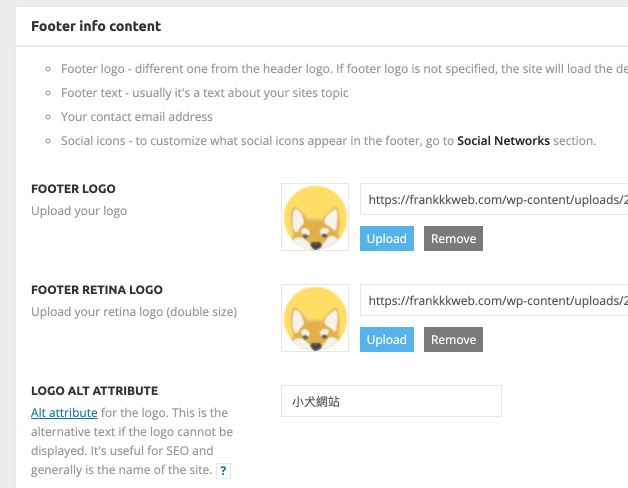
这里可调整页尾Logo、页尾文字、设置Email、是否显示社群图示.. 。

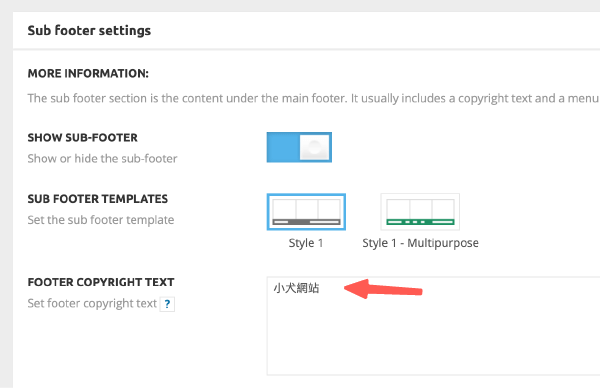
最后可以调整Sub Footer(子页尾)的Copyright Text 版权文字,完成后记得储存。

最后来看一下网站页尾(Footer)修改成果。简单俐落的修改,没有过多的东西,Great!








