Warning: Undefined variable $yanshi_content in /www/wwwroot/www.tobmac.com/wp-content/plugins/xydown/xydown.php on line 46
您喜欢自定义网络浏览器吗?许多人使用主题使浏览器焕然一新。有些人将其记为缺口,并使用自定义CSS文件来使其具有唯一性。

大多数主题不会更改界面的所有元素,尤其是滚动条。自定义滚动条是Firefox和Chrome扩展程序,可让您设置滚动条的颜色和宽度。
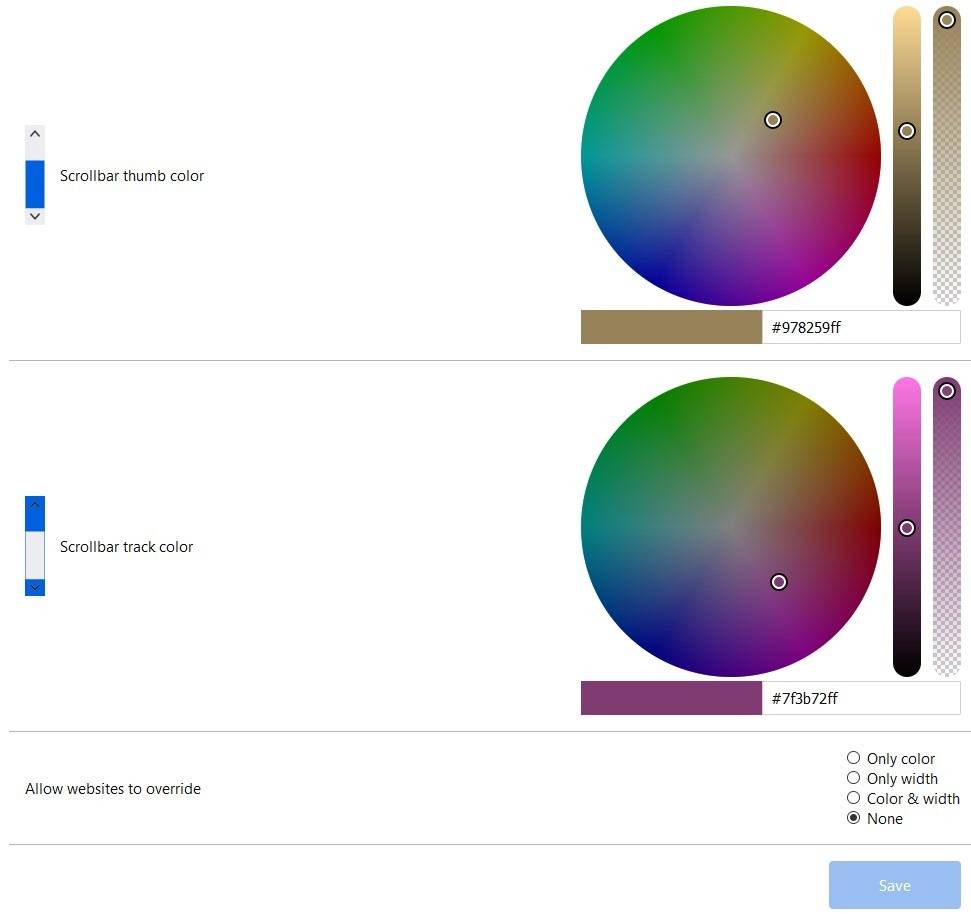
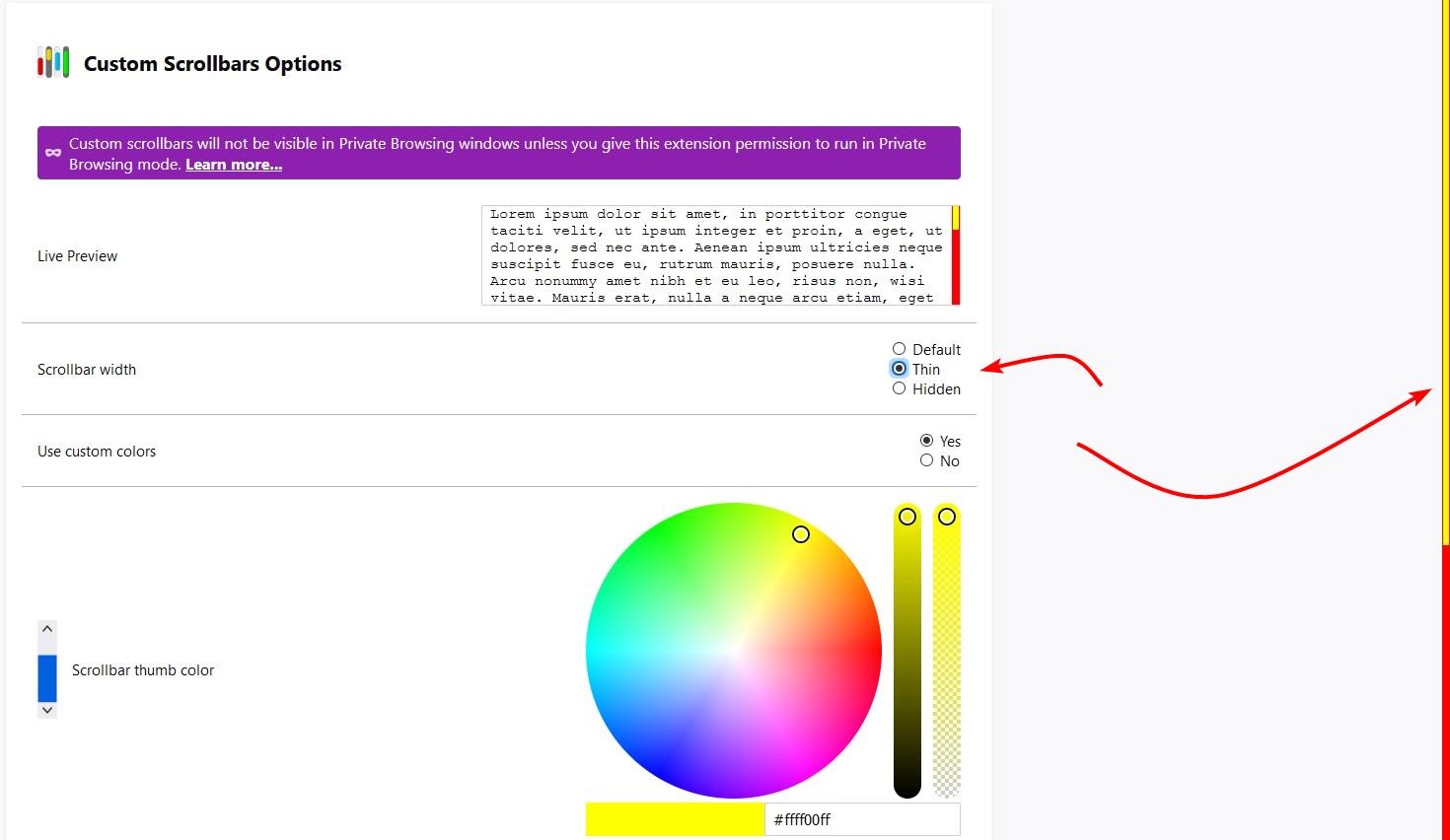
默认情况下,“自定义滚动条”不会更改其颜色。转到加载项的选项页面,然后在“使用自定义颜色”下切换“是”按钮。将会出现几个新设置,这些设置使您可以设置滚动条的拇指(单击并拖动的条)和轨道的颜色。

设置页面上有一个“实时预览”部分,它向您显示滚动条的外观,它是一个交互式演示,因此请在应用更改之前尝试一下。有两种设置阴影的方法,或者使用色轮选择渐变,或者在框中输入特定的十六进制颜色代码。滚轮旁边的两个滑块可用于调整滚动条和轨道的色相和透明度。如果要还原为默认颜色,请禁用“自定义颜色”选项。但是,这样做会使附加组件忘记以前的颜色设置。

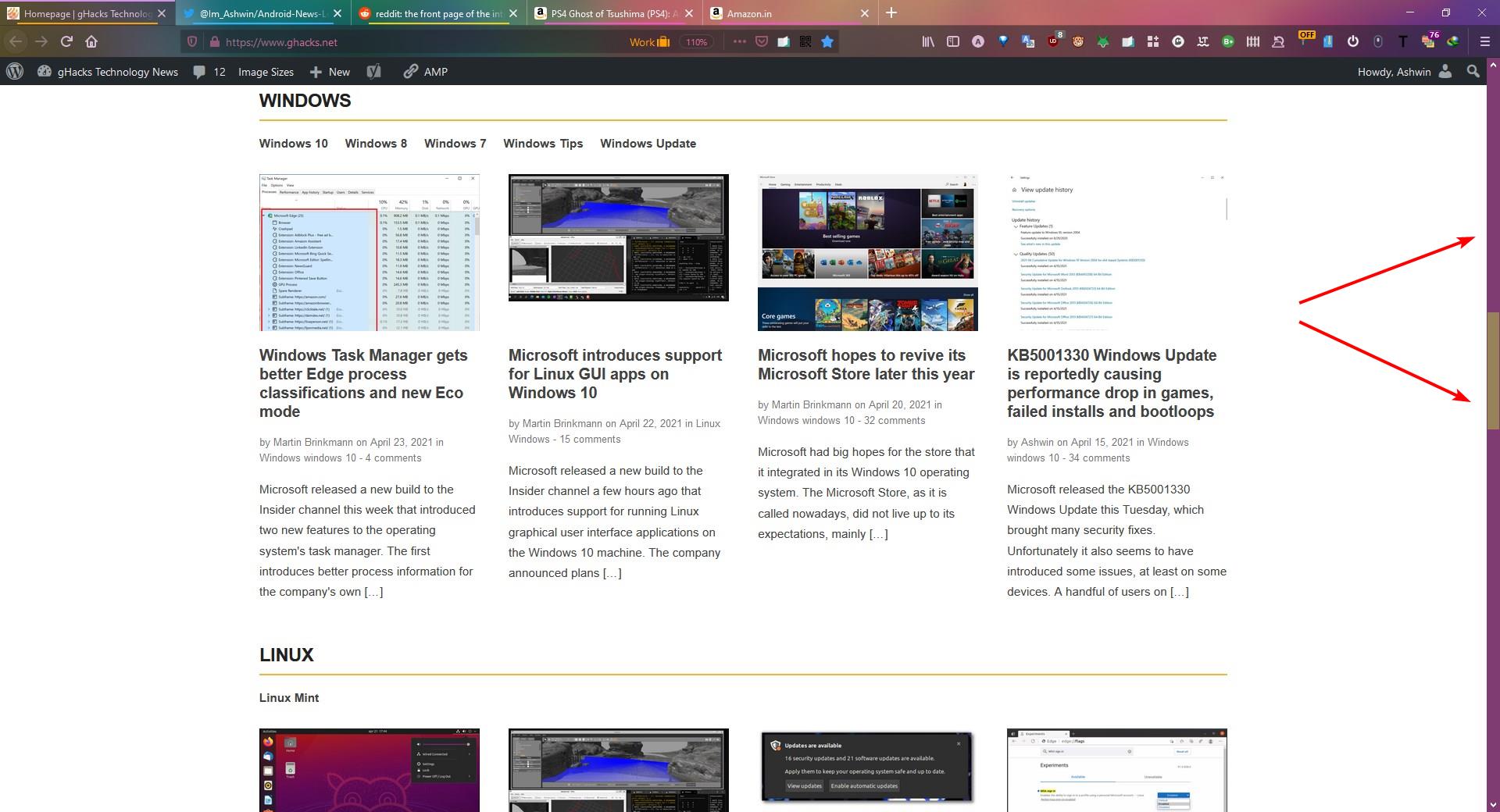
您可以选择使用此插件修改滚动条的宽度,但不允许您手动设置值。而是有三个值,即Default,Thin和Hidden。薄设置使滚动条大约是原始尺寸的三分之一。另一个选项不仅隐藏条形图,还完全将其删除,即,尝试用鼠标单击边缘,页面将不会滚动。但是您仍然可以使用鼠标滚轮,箭头键,Page Up / Down键来滚动页面。
自定义滚动条具有一个选项来控制网站如何覆盖您的设置,您可以阻止网站完全这样做。或者,您可以让网站仅更改颜色或仅更改宽度,或同时更改这两个选项。它可以在我尝试过的所有网站上使用。加载项的描述提到它在Facebook上不起作用,并且是一个已知问题。当我在Facebook上尝试使用它时,它可以工作,因此说明可能已过时。
不要忘记点击扩展程序设置页面底部的保存按钮,以应用您所做的修改。使用具有不同主题的附加组件我也没有问题。

我唯一遇到的问题是在Twitter上,在网站的不同部分出现了彩色条,但这是因为我使用的是脚本(GoodTwitter2),普通网站可以与Custom Scrollbars一起正常工作。
自定义滚动条是一个开源附件。将其下载到Firefox和Chrome浏览器。后者是最近发布的,但是和Firefox插件一样好用。该插件没有提供允许特定网站使用其自己的滚动条的方法,也无法基于每个网站设置自定义颜色,但这只是我的挑剔。
件
下
载






