在从事 Web 开发项目时,如果不以 Mac 用户的身份检查元素,我很难对 Web 代码进行快速编辑。我最近了解了检查元素特征,它立即让我的工作变得轻松。
启用开发菜单
大多数普通用户不需要包含 Inspect Element 功能的开发人员菜单。因此,Safari 浏览器会禁用此选项。
只有在 Safari 浏览器上启用“开发”菜单后,才能检查网站的元素。激活“开发”菜单至关重要,因为它允许您使用 Apple 的网络检查器进行调试;因此,您应该为 Safari 启用开发者工具。
以下是在 Mac 版 Safari 中启用“开发”菜单的步骤:
- 在Mac 上启动Safari 浏览器。
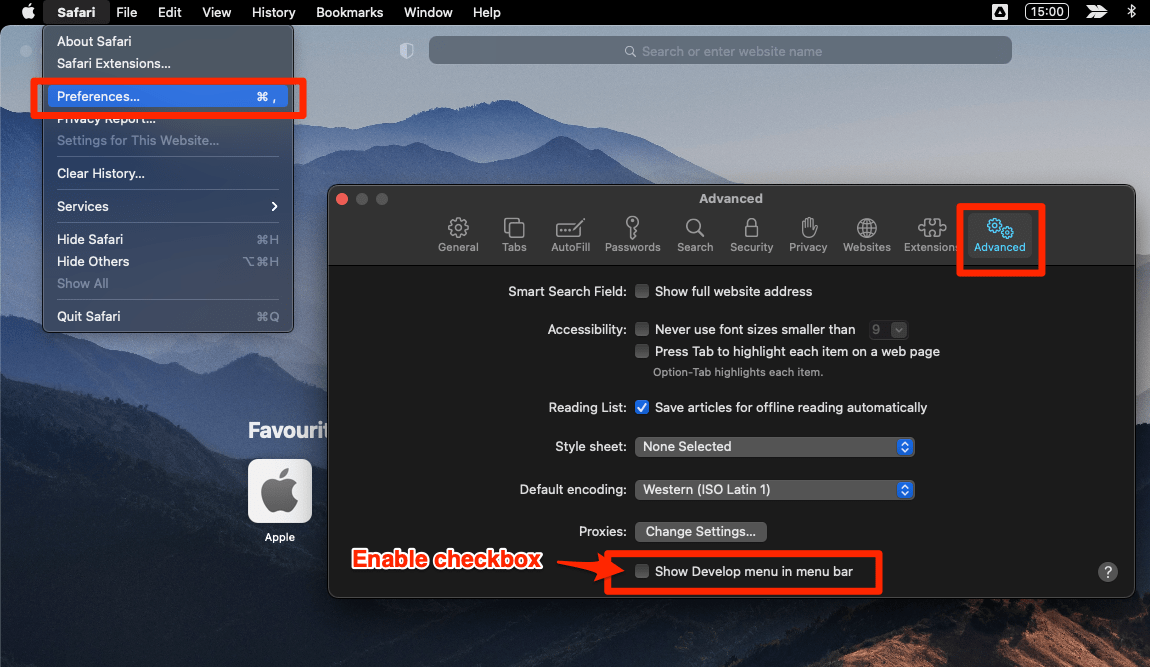
- 选择首选项选项。
它将打开“首选项”窗口。 - 切换到“首选项”窗口中的“高级”选项卡。
- 启用在菜单栏中显示开发菜单选项的复选框。

它将在 Safari 菜单栏中添加一个单独的开发菜单并激活检查元素功能。
在 Safari Mac 中检查元素
启用开发人员工具后,您可以继续检查 Mac 设备上 Safari 中的元素。
您可以通过多种方式调用检查选项。您可以选择您认为更容易获得或更受欢迎的那个。
右键单击上下文菜单
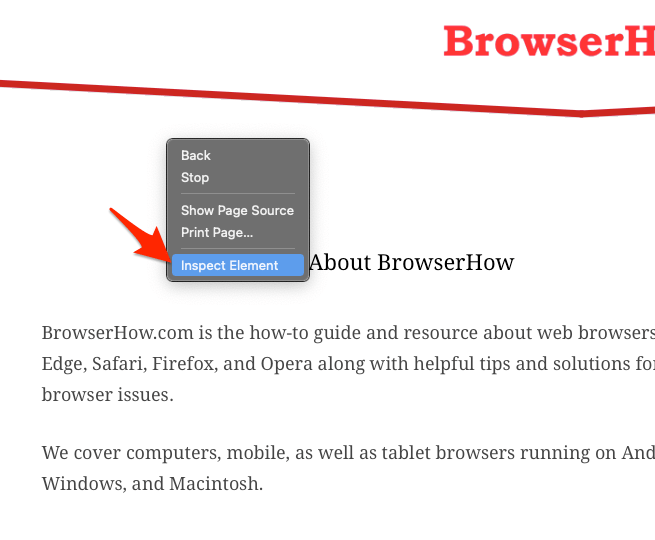
您可以立即打开检查元素并在 HTML 代码中进行所需的更改。只需右键单击要检查元素的网页并选择Inspect Element。

在这种方法中,您永远不会遇到任何困难,但不要忘记首先打开您要检查的页面。
开发菜单中的 Web 检查器
您可以选择从“开发”菜单打开检查元素窗口。
- 在Mac 上启动Apple Safari 。
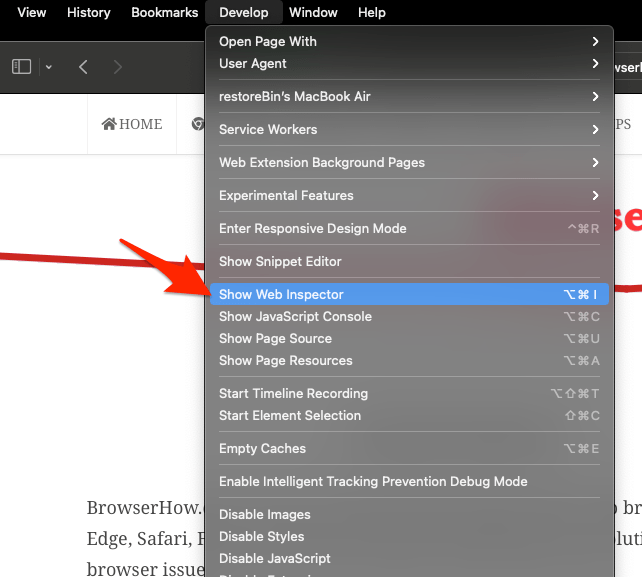
- 单击菜单栏上的“开发”菜单。
- 从列表中选择选项显示 Web 检查器。

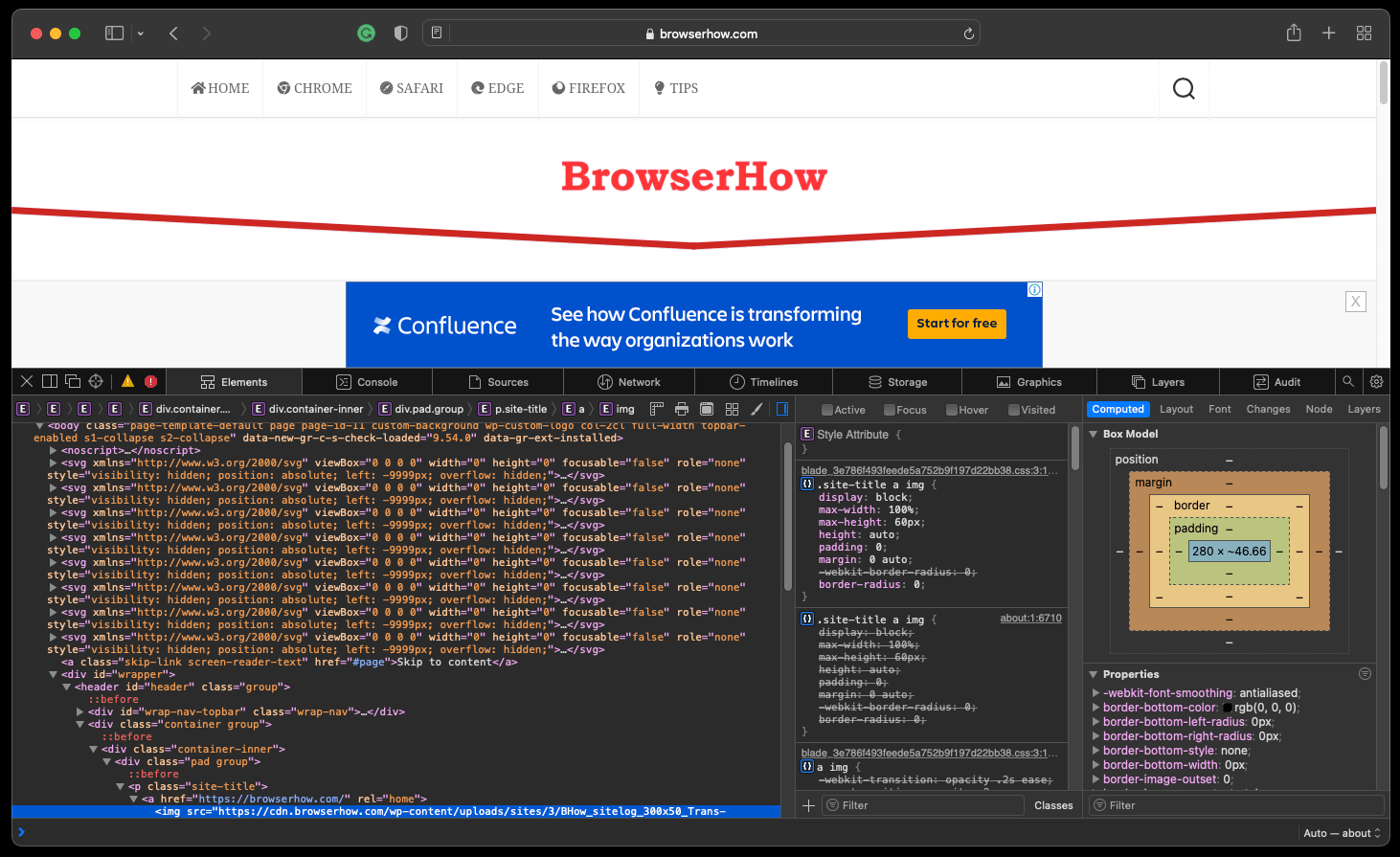
它将弹出“检查元素”窗口,但请确保打开您要检查的页面。
Safari 快捷键
快捷键永远是时间的救星,只需按下几个键,工作就完成了。您可以使用一组快捷键检查 Safari 浏览器上的元素。
为了调用 Inspect Element 或 Web Inspector,您可以在键盘上按下 + +

这可能是您打开要检查的页面后可以使用的最短方法。
正文完